ブログの記事を書くときに重要になるのが、記事の構成です。
どんなに文章力が高くても、記事の構成がしっかりできないと、全体として支離滅裂で理解しにくいブログ記事ができあがってしまうからです。
とはいえ、初心者のうちは以下のような疑問があるかと思います。
ブログ記事の構成ってどうやって考えればよいのだろう?
 ふるや
ふるやこんな疑問に答えるために、1記事3万円以上でライティングを請け負っている副業Webライターの記事構成方法を紹介していきます。
ブログ記事を構成する10のステップ
ブロク記事の構成は、大きく10のステップに分けられます。
- 狙うキーワードを決める
- そのキーワードで検索するユーザーの意図を考える
- タイトルを仮決めする
- 見出しを決める
- 各見出しで使う材料を取材する
- 見出しに沿って執筆する
- 記事の内容に沿ってタイトルを修正する
- 図解をつける
- 記事に装飾を加える
- 画像を挿入する
それぞれ詳細を見ていきましょう。
ステップ1:狙うキーワードを決める
はじめにブログ記事で検索上位に表示したいキーワードを決めます。
ブログを書くときにキーワードを度外視して書くことは少なく、検索ボリュームが多いか少ないかに関係なく狙うキーワードを決めることが重要です。
キーワードの決め方として、以下の例があります。
- 検索ボリュームが多いキーワード
- 収益になるキーワード
- 競合が上位をとっているキーワード
- ユーザーが検索しそうなキーワード
ここでは、「20代で転職をするためにサイトを探している人」を想定します。
たとえば、「20代 転職サイト おすすめ」というキーワードを考えましょう。
※ここで出すのは、あくまで例です。キーワードの選定方法は、ケースバイケースで異なってきます。
ステップ2:そのキーワードで検索するユーザーの意図を考える
キーワードを決めたら、そのキーワードで検索するユーザーの意図を考えます。
このキーワードだと、実際には様々な意図が考えられます。
たとえば、以下のような意図です。
- 20代で転職したいけど、失敗のない転職サイト選びをしたい
- 20代で初めての転職なので、初心者に最適な転職サイトを探したい
このように、この検索キーワードで調べている人は、どんな思いを持って調べているのだろうか?と想像してみます。
なお、キーワードからペルソナ(仮想ユーザー)を設定する方法は、以下の記事に詳しく解説しています。
ステップ3:タイトルを仮決めする
キーワードと、そのキーワードの検索意図が決まったら、タイトルを仮決めします。
仮決めである理由は、記事の内容次第ではタイトルを変更するかもしれないからです。
ここでは、「20代で初めて使う人におすすめの転職サイト」としましょう。
ステップ4:見出しを決める
タイトルを決めたら、見出し(H2、H3、H4)を決めていきます。



見出しを決めるときには、顕在ニーズと潜在ニーズを考えてみます。
顕在ニーズとは、誰の目にも明らかなニーズのことで、この場合だとおすすめの転職サイトが何か?という答えです。
潜在ニーズとは、明らかなニーズではないものの、その人が持っていそうなニーズのことです。
ときには、本人ですらわかっていないニーズかもしれません。
この3つを軸に考えると、以下のように見出しを作ることができます。
H2:20代が転職サイトを選ぶときに重視すべき3つのこと (顕在ニーズを満たす基準)
H2:20代におすすめの転職サイト3選 (顕在ニーズ)
H2:転職を確実に成功させるための3つのポイント (潜在ニーズ)
真ん中は、ユーザーが知りたいそのものズバリの転職サイトなので、顕在ニーズに対する答えになります。
しかし理由もなく、いきなり「おすすめはこれです」と言われると、人は抵抗を示してしまうので、おすすめを紹介する前に「重視すべきこと」を書きます。
ここで書いた「重視すべきこと」と「おすすめ転職サイト」が合致することで、ユーザーは初めて納得感が得られるのです。
そして最後の見出しは潜在ニーズに対する答えです。
なぜならユーザーは、転職サイトが知りたいのではなく、転職サイトを使って転職を成功させたいからです。
見出しを作る方法は、他にもあります。



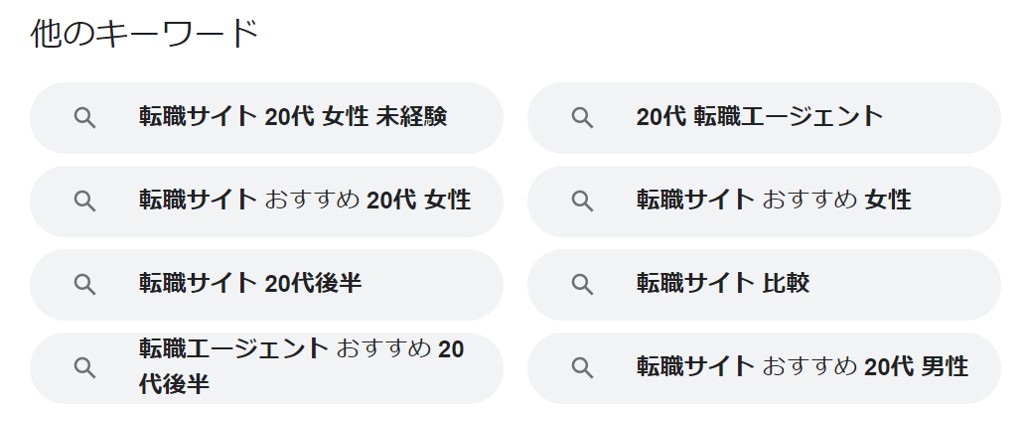
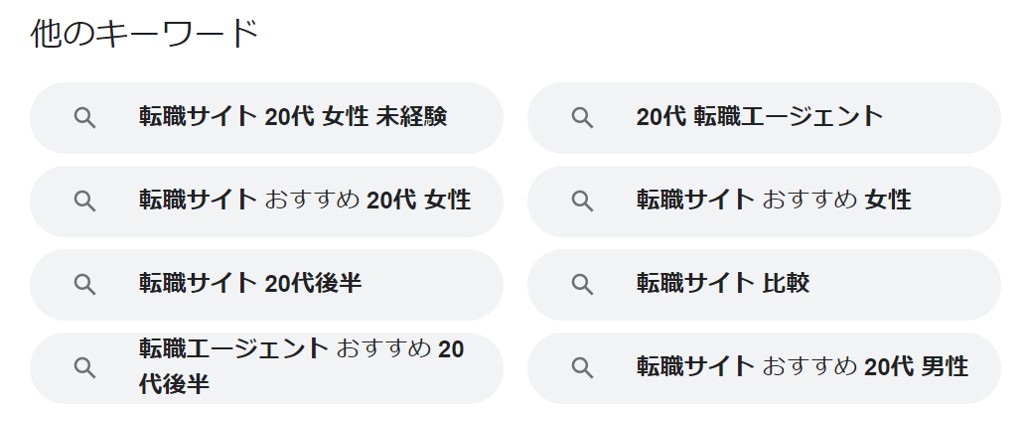
代表的なのが、Googleが示す「他のキーワード」を見ることです。
たとえば、「20代 転職サイト おすすめ」と検索すると、Googleは以下のように他のキーワードを提案してきました。


これを見ると、「20代 転職サイト おすすめ」で検索した人は、20代女性におすすめは何か、20代後半におすすめは何かなど、もう少し細分化して調べたい人がいることがわかります。
これらのうちの一部を見出しに組み込むと、見出しは以下のようになります。
H2:20代が転職サイトを選ぶときに重視すべきこと【性別】
H3:20代男性が重視すべき3つのこと
H3:20代女性が重視すべき3つのこと
H2:20代におすすめの転職サイト
H3:20代男性におすすめの転職サイト3選
H3:20代女性におすすめの転職サイト3選
H2:転職を確実に成功させるための3つのポイント【男女共通】
※くどいですが、これはあくまで例です。もし本格的に考えるなら、男女で記事を分けることも考えるべきです。
ステップ5:各見出しで使う材料を取材する
見出しができると、見出しごとに使う材料が見えてきます。
たとえば「20代が転職サイトを選ぶときに重視すべきこと【性別】」という見出しでは、世の中の人がどのような点を重視してるのか?男女別にアンケートが欲しくなってきます。
もしどこかの団体や会社がとっているアンケートがあれば、それを引用する方法もありますし、なければアンケートをとる必要があるかもしれません。
「20代男性におすすめの転職サイト3選」という見出しでも、20代男性に人気のある転職サイトをランキング形式にしたり、実際に使ってみたユーザーの生の声を拾ったりすることが考えられます。
このように、見出しの段階で取材する内容を決めておけば、執筆している途中に手戻りが起きずに済みます。
ステップ6:見出しに沿って執筆する
取材内容まで決まったら、あとは執筆するだけです。
適当な箇所に第三者の調査などを引用して、記事全体として客観性が保てるようにしましょう。



ライティングのコツや、練習方法を以下の記事に載せているので、あわせてご覧ください。
>>ライティングのコツ【外注向けマニュアルを一部公開】
>>Webライティングスキルを上げるための7つの練習方法
ステップ7:記事の内容に沿ってタイトルを修正する
一通り記事を書いたら、タイトルを再考します。
最初に考えたタイトルでよいのか、それとも記事の内容に沿ってより魅力的な内容にするのがよいのかを考えるのです。
たとえば、記事の中で300人に対して独自アンケートをした結果を載せたしましょう。
そうすると、以下のようにタイトルを修正する案があります。
「20代男女500人聞いたおすすめの転職サイト」
タイトルは、キーワードを含み、キーワード以外の余分な言葉をなくしつつも、できる限り魅力的にすることを考えてみましょう。
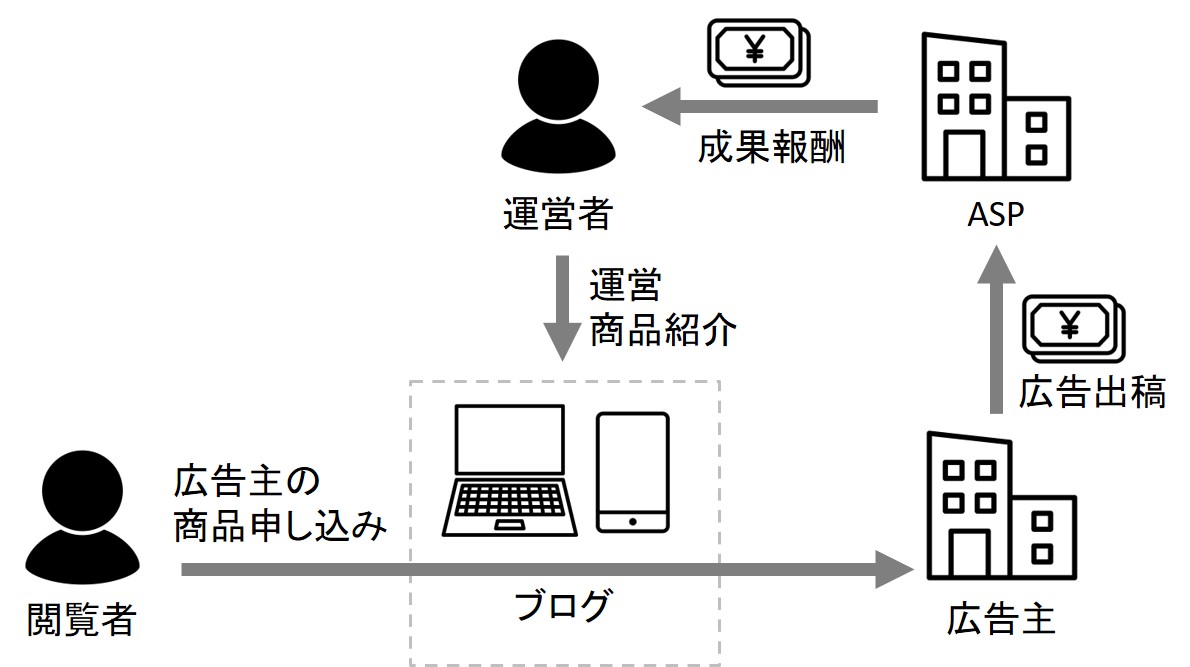
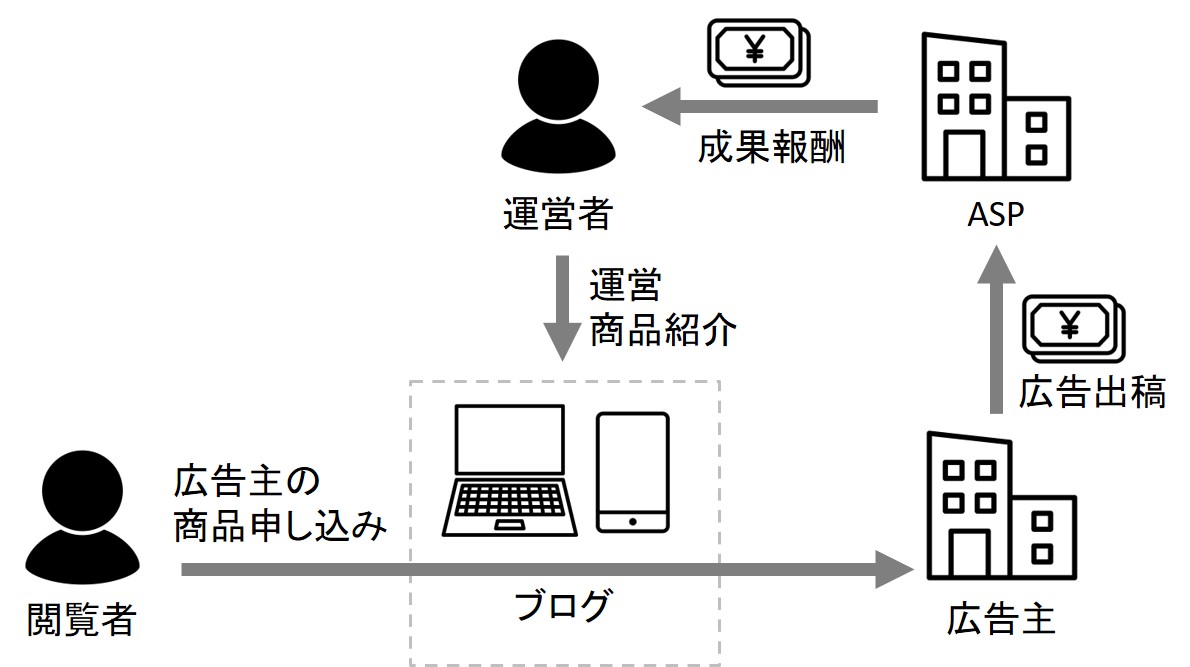
ステップ8:図解をつける
文字の説明だけだと理解されにくい場所では、図解をつけるのも効果的です。
たとえば、こんな図解です。


図解を作成する方法はさまざまですが、私はパワーポイントで図解を作っています。
オリジナルの図解を作ると、引用される機会(=被リンクをもらえる機会)も増えますし、Googleにも評価されやすくなります。
ステップ9:記事に装飾を加える
記事の文章ができあがったら、装飾を加えていきます。
装飾とは、たとえば以下のようなものです。
装飾の例です。
装飾の例です。
有料のワードプレステーマを使えば、これらの装飾を簡単に加えられます。
ちなみに、このブログではSWELLというテーマを使っています。
さまざまなテーマを使ってきましたが、SWELLは扱いやすさが抜群によいテーマだと思います。
実際にワードプレスブログを書いている人の中で、SWELLはNo.1のシェアを誇っています。
SWELLの公式サイト⇒ https://swell-theme.com/
ステップ10:画像を挿入する
最後に画像を挿入します。
画像には、記事の中で使う画像とアイキャッチ画像があります。
無料で商用利用できる画像ならODANで探すのがよいでしょう。
私もよくODANから画像を選択しています。
ODAN公式サイト⇒ https://o-dan.net/
画像でも他と差別化したいと思うなら、有料画像サービスをおすすめします。
企業メディアなどでもよく使われるのが、PIXTA(ピクスタ)です。
PIXTA公式サイト⇒ https://pixta.jp/
他にも多数の画像サイトがあるので、ブログのテイストに合うお気に入りを探して使うのがよいでしょう。
ブログ記事の構成例
ここまで、ブログ記事を構成する方法を考えてきましたが、ある程度パターン別に型を持っておくと、執筆がさらに早くなるので便利です。
たとえば、ランキング記事の場合、以下の構成がよく使われます。
- 序文(イチオシ商品をこの時点で言及しておく)
- ●●を選ぶときの5つのポイント(ランキングの根拠となる部分)
- ●●をランキングで紹介(特徴、メリット、デメリット、おすすめの人など)
- ●●の使い方
- よくある質問
- まとめ
商品やサービスのレビュー記事を書く場合は、以下のような構成が基本になります。
- ●●を実際に使ってわかったおすすめのポイント
- ●●のメリット
- ●●のデメリット(デメリットにはフォローも入れる)
- ●●の口コミ・評判
- ●●がおすすめなのはこんな人
- ●●の申し込み方法
- ●●の使い方(ここは別記事にしてもよいです)
- まとめ
次に「●●がうまくいかなくて困っている」人向けの記事構成です。
- あまり知られていない●●がうまくいかない3つの理由
- ●●をうまくいかせる3つの方法
方法1のメリット・デメリット、方法1をおすすめしたい人
方法2のメリット・デメリット、方法2をおすすめしたい人
方法3のメリット・デメリット、方法3をおすすめしたい人 - 私は方法3で●●がうまくいくようになった
- 実施に方法3を試した人の声
- 方法3にしたいときのおすすめ商品3選
- よくある質問
記事テンプレートに関しては、以下の記事で詳細を解説していますので、あわせてご覧ください。


構成を考えるときに注意するポイント
ここで出した構成例は、あくまで例です。
構成を考える上で大事なことは、以下の点です。
- ユーザーが持つであろう疑問を順番に解消してあげる
- 答えを早く知りたいユーザーには、答えを早く提示する
- 答えを導くためのポイントを知りたい人には、ポイントを先に明示する
- 複数の中から検討したい人には、複数のやり方を提示する
- どれか1個に絞って背中を押して欲しい人には、おすすめの1個をプッシュする


記事の質を高める取材方法
記事に客観性を持たせるためには、取材は不可欠です。
取材というと、誰かにインタビューをしたり、町に出て人の声を聞いたりすることを思い浮かべるかもしれませんが、そんな大掛かりなものでなくてもOKです。
たとえば、以下のような取材方法ならネットだけでも十分に調べられます。
- 記事の対象となる商品やサービスの公式サイトやニュースリリースなどを調べる
- 記事の対象となる商品やサービスの競合を調べる
- 記事に関連する公的機関の統計情報を調べる
- 記事に関連するネットの口コミや評判を調べる
まずはこのレベルでよいので、記事に書く内容を裏付ける情報として引用してみるのがよいでしょう。
もちろん独自の取材方法を持っていると、記事のオリジナリティを出すのにさらに有利になるので、取材源を多様化させる努力は惜しまずやっていきましょう。
まとめ
以上、ブログ記事を構成するステップについて解説しました。
- 狙うキーワードを決める
- そのキーワードで検索するユーザーの意図を考える
- タイトルを仮決めする
- 見出しを決める
- 各見出しで使う材料を取材する
- 見出しに沿って執筆する
- 記事の内容に沿ってタイトルを修正する
記事のタイプによって、ある程度見出しの型は決まってくるので、型をいくつか持っておくとよいでしょう。
また、取材源を多様化することで、オリジナリティのある内容にすることができるので、取材源を広げていく努力も惜しまないようにしましょう。
地道な積み重ねが、ブログ記事を構成できる力を高めていきますよ。